Awalnya saya mau belajar Coreldraw. Saya mau belajar cara membuat teks melingkar. Saya sempat ragu apakah photoshop juga bisa membuat teks melingkar seperti yang saya inginkan. Setelah melakukan trial and error akhirnya alhamdulillah berhasil. Yuk langsung saja kita praktek bagaimana membuat tulisan melingkar dengan Photoshop CS.
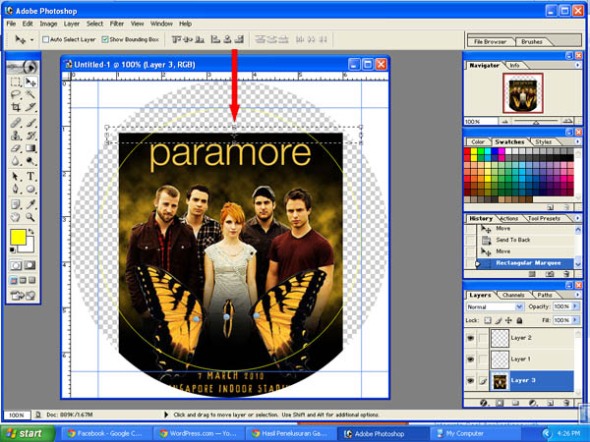
1. Buka gambar pin yang sudah kita buat.
2. Sekarang kita perlebar ukuran kanvas agar kita bisa menuliskan kalimatnya. Klik menu Image>Canvas Size. Isikan Width: 10 cm dan Height: 10 cm. Enter.
3. Kita buat garis bantu . Oh ya lupa. Garis bantu sudah ada (itu yang berwarna biru). Jadi kita tinggal menggeser saja. Letakkan kursor tepat di ke empat garis bantu. Klik lalu drag masing-masing ke bagian luar lingkaran sekitar 1.5mm.
4. Kita buat jalan (path) lingkar menggunakan Ellipse Tool. Tekan tombol U keyboard dan pilih Ellipse Tool (klik kanan Rectangle Tool lalu pilih Ellipse Tool ). Setelah itu
5. Tempatkan kursor tepat di sudut kiri atas garis bantu lalu klik drag ke bagian sudut bawah kanan garis bantu. Gambar akan tertutup warna hitam. Jangan khawatir! Isikan Fill: 0 maka gambar akan nampak.
6. Aktifkan Type Tool dengan menekan T keyboard. Kemudian letakkan kursor tepat di garis lingkaran. Ketik kata-kata yang kamu inginkan!
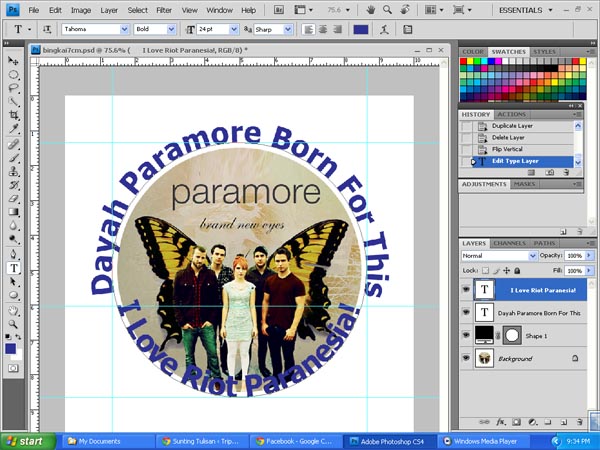
7. Agar posisi tulisan seimbang, kita putar tulisan tersebut. Tekan Ctrl+T secara bersamaan. Kemudian letakkan pointer mouse ke sudut kanan atas. Setelah itu geser ke arah kiri sampai posisinya pas.
8. Bagian bawah masih kosong. Sekarang kita buat tulisannya. Kita salin dulu tulisan di atas. Klik menu Layer>Duplicate Layer. Kita balik salinan ini. Klik menu Edit>Transform>Flip Vertical.
Hasilnya seperti ini:
9. Kita edit tulisan ini dengan kata-kata yang lain. Blok dulu kalimat di atas lalu ketik kata yang kamu mau.
10. Masih belum pas. Kita edit sekali lagi. Buat dahulu garis bantu yang ke dua. Letakkan garis bantu tersebut tepat di ujung huruf seperti contoh di bawah ini
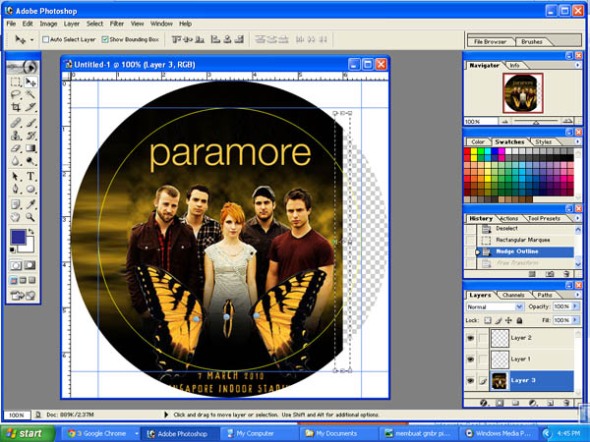
11. Aktifkan Elliptical Marquee Tool (masih ingat?). Klik drag mouse mulai dari ujung atas kiri garis bantu yang ke dua hingga ujung garis bantu bawah kanan sambil tangan kiri menekan Shift.
12. Buat layer baru. Klik menu Edit>Stroke>ok.
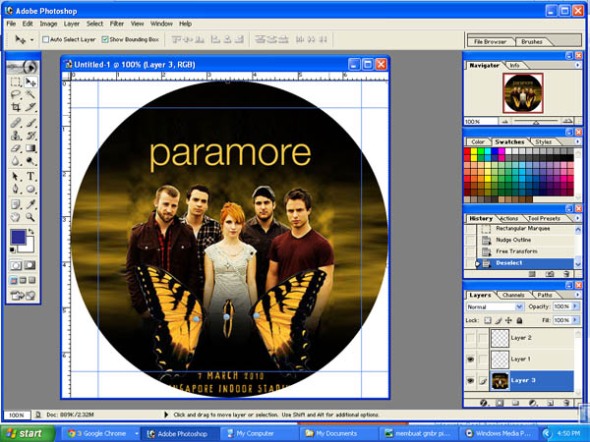
13. kini tekan V keyboard. Lalu aktifkan layer bertuliskan I Love Paranesia pada pallet layer.
14. Klik drag keempat tanda kotak yang ada di tengah ke arah luar sampai garis (path) layer I Love…. sama dengan garis (path) layer Dayah Paramore…
15. Karena tulisan I Love…. mengalami pembesaran maka ukuran kedua tulisan itu tidak seragam. Jadi terakhir kita samakan ukuran fontnya. tulisan yang di atas menggunakan ukuran font 24. kita blok tulisan di bawah kemudian kita isikan ukuran fonnya: 24.
16. Supaya tulisan di bawah seimbang, letakkan kursor di depan tulisan lalu tekan spasi beberapa kali sampai pas.